..
iOS
[iPhone APP] WebNote 1.0 , Simple Safari , Memo , Mail Integrated app.
 |
Integrated Safari , Memo , Mail in one app. , You can use this simple app to reference web pages and make a note , then mail the note to you or mail to any email address, you can customize web startup location and search engine location in this app to suit your need. |
[solved] codesign error : codesigning is required for product type application in sdk device ios
Xcode->Project ->Edit Project Settings->Build (tab)->Code Signing Identity (header) ->Any iOS (change from Any iOS Simulator)->(select ‘iPhone Developer’ as value and it will default to the wildcard development provisioning profile (Team Provisioning Profile: * )
Most common cause, considering that all certificates are installed properly is not specifying the Code Signing Identity in the Active Target settings along with the Project settings. Change these from to iPhone Developer (Xcode will select the right profile depending on App ID match).
- In Xcode , change from Simulator to Device (in the dropdown at the top of the Xcode window), so that your target for application deployment will be the Device.
- The default ID which is a wild card ID is like a catch all iD, when associated in Code Signing (if you are using sample files to build, they will most obviously not have com.coolapps.appfile imports, in which case without the ‘Team Provisioning profile’, your build would fail. So you would want to set this in your
- Xcode->Project ->Edit Project Settings->Build (tab)->Code Signing Identity (header) ->Any iOS (change from Any iOS Simulator)->(select ‘iPhone Developer’ as value and it will default to the wildcard development provisioning profile (Team Provisioning Profile: * )
and also (VERY IMPORTANT)
- Xcode->Project ->Edit Active Target ->Build (tab)->Code Signing Identity (header) ->Any iOS (change from Any iOS Simulator)->(select ‘iPhone Developer’ as value and it will default to the wildcard development provisioning profile (Team Provisioning Profile: * )
Complete steps for a beginner at: http://codevelle.wordpress.com/2010/12/21/moving-from-ios-simulator-to-the-ios-device-smoothly-without-code-sign-error/
[iPhone dev] 今天看到一個精巧的設計 / tableview / iPhone design pattern
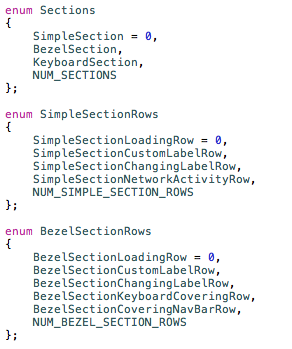
首先, 可以這樣定義 , 定義出有 3 個 section , 在那個 enum Sections array 中, 第一個 item 就讓它的 value = 0 , 那麼最後一個item : NUM_SECTIONS 的 value自然就是這個 array 的 item 數, 就這樣精簡漂亮!!讚嘆! code 寫這樣就非常清楚易懂, 也好 maintain.
再依此定義出 每個 section 的 rows …..

—-
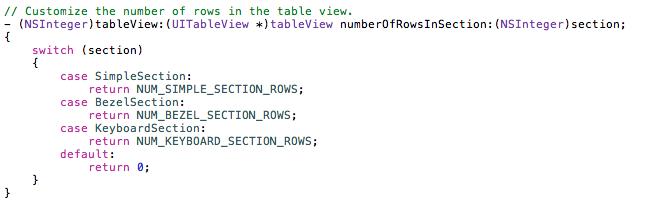
在 numberOfRowsInSection 中, 直接來個 switch(section) 用 case name 的方式 ,直接 return 該 section 有多少 rows 數值回去…, 若無法 mapping 到的 section 就是用 default return 0;

—
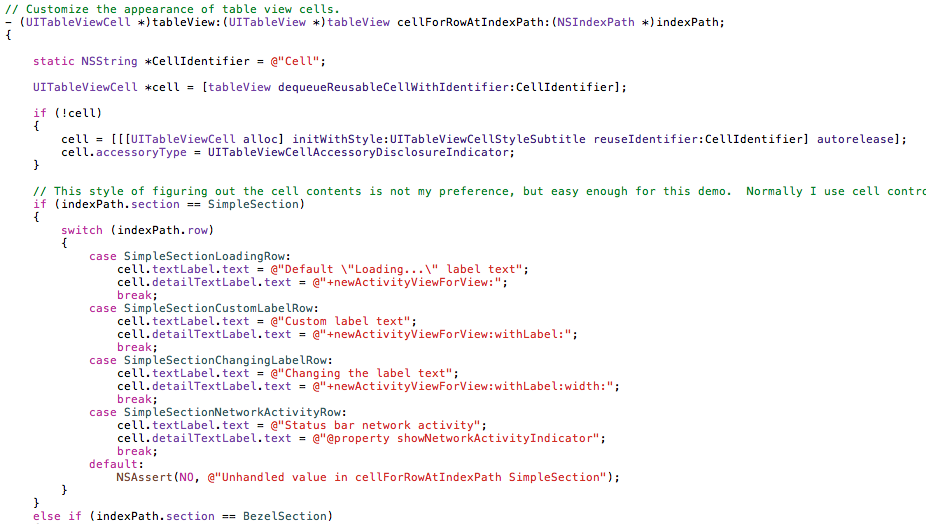
在 cellForRowAtIndexPath 中 , 要 show 出該 section 的 該 row 內容, 也是用 switch case mapping 的方式 , 把正確的內容回傳…

—
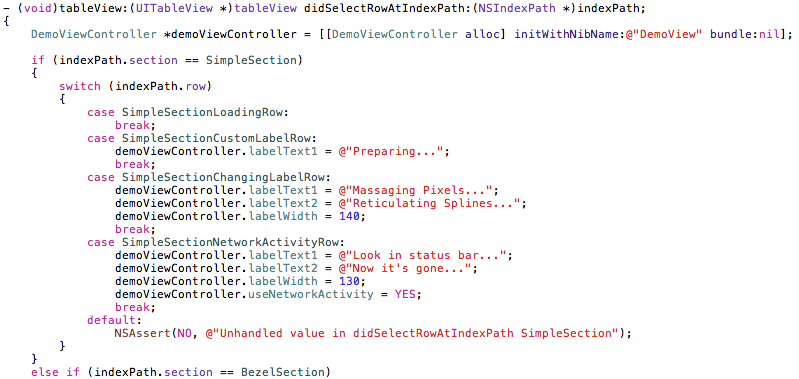
點選 row 時的處理, 也是同樣的作法…

—