Copy_N_Paste
big5 utf8 很難搞系列 , 現在比較順利可以切換 兩種不同字元集環境了… ubuntu / LANG
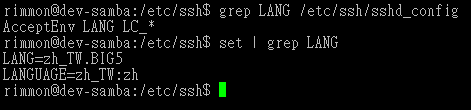
首先 ubuntu server 上 /etc/ssh/sshd_config , 加這一行:

putty 的設定要設兩種: for big5 的 跟 for utf8 的 兩種 config , 在連接 server 時選擇要要那種字元集
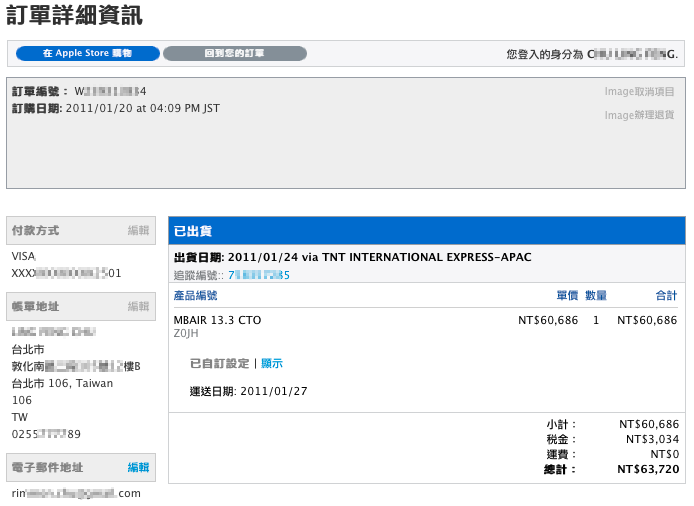
MacBook Pro 15 換 MacBook Air 13 , 規格 spec / My MBA 13 order 記錄
Macbook Air 13 規格直接攻頂 , 所以是:
2.13GHz Intel Core 2 Duo
4GB 1066MHz DDR3 SDRAM
256GB Flash Storage
MBA 選 13吋 256G 的 HD 換快的 CPU 加 RAM.
2.13GHz Intel Core 2 Duo 處理器 配備 6MB 共享 L2 快取記憶體 1066MHz 前端匯流排 4GB 1066MHz DDR3 SDRAM (最高可至 4GB) SSD 256GB
13.3 吋(對角線) 高解析度 LED 背光鏡面寬螢幕顯示器,支援數百萬種顏色 支援解析度:以 16:10 長寬比顯示時支援 1440 x 900 (標準解析度) 、1280 x 800、1152 x 720、1024 x 640 和 800 x 500 像素; 以 4:3 長寬比顯示時支援 1024 x 768、800 x 600 和 640 x 480 像素; 以 3:2 長寬比顯示時支援 720 x 480 像素 Mini DisplayPort 視訊埠 純數位視訊輸出 DVI 輸出需使用 Mini DisplayPort to DVI 轉接器(需另外選購) VGA 輸出需使用 Mini DisplayPort to VGA 轉接器(需另外選購) Dual-link DVI 輸出需使用 Mini DisplayPort to Dual-link DVI 轉接器(需另外選購) HDMI 輸出需使用 Mini DisplayPort to HDMI 轉接器 (需另外選購) NVIDIA GeForce 320M 繪圖顯示晶片,與主記憶體共享 256MB 的 DDR3 SDRAM3 雙螢幕顯示與視訊同步功能:同時支援內建顯示器的完全標準解析度、以及外接顯示器最高 2560 x 1600 像素,皆可顯示數百萬色 FaceTime 攝影機 AirPort Extreme Wi-Fi 無線網路4(以 IEEE 802.11n 規格為基礎);與 IEEE 802.11a/b/g 相容。 Bluetooth 2.1 + EDR (Enhanced Data Rate) 無線網路技術 整合式 50 瓦特-小時鋰聚合物電池 具備電線整理功能的 45W MagSafe 電源轉換器 MagSafe 電源埠 長達 7 小時 (無線網頁瀏覽) 尺寸與重量 厚度:0.3-1.7 公分 (0.11-0.68 吋) 寬度:32.5 公分 (12.8 吋) 厚度:22.7 公分 (8.94 吋) 重量:1.32 公斤 (2.9 磅)2
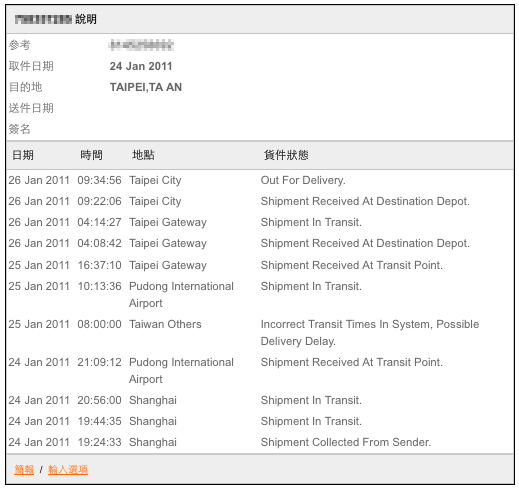
Hooray! 快到囉!


26 Jan 2011 09:34:56 Taipei City Out For Delivery. 26 Jan 2011 09:22:06 Taipei City Shipment Received At Destination Depot. 26 Jan 2011 04:14:27 Taipei Gateway Shipment In Transit. 26 Jan 2011 04:08:42 Taipei Gateway Shipment Received At Destination Depot. 25 Jan 2011 16:37:10 Taipei Gateway Shipment Received At Transit Point. 25 Jan 2011 10:13:36 Pudong International Airport Shipment In Transit. 25 Jan 2011 08:00:00 Taiwan Others Incorrect Transit Times In System, Possible Delivery Delay. 24 Jan 2011 21:09:12 Pudong International Airport Shipment Received At Transit Point. 24 Jan 2011 20:56:00 Shanghai Shipment In Transit. 24 Jan 2011 19:44:35 Shanghai Shipment In Transit. 24 Jan 2011 19:24:33 Shanghai Shipment Collected From Sender. 2011/01/20 at 04:09 PM JST Order "MBAIR 13.3 CTO"
[open source] iPhone , UIImage and PhotosAlbum 上傳一個圖到 simulator 的相簿 PhotosAlbum sample code
有時候想寫一個從相簿挑選照片的程式, 但 xcode 的 simulator 並不支援照相功能 ,
那個 simulator 相簿總是空空的 , 無法從那邊挑選照片, 於是寫了這個小程式 ,
program 功能是從一個 圖片網址 把那張圖抓下來並且存進 simulator 的相簿中, 這個 code 有實作存成功跟存失敗時的 method.
今天並且練習把這個 open source code hosting 在 google code , 可以 download 下來參考.
URL = https://code.google.com/p/monster-oasis-opensource-iphone/downloads/list
google code 也提供 svn checkout 機制 , 怎麼 check out
參考 URL = https://code.google.com/p/monster-oasis-opensource-iphone/source/checkout
不過發現 google code 雖然提供熟悉的 svn 機制 , 但是有兩大缺點:
- project 必須為 open source , public 的
- 介面很麻煩
不如, 來看一下 git 怎麼用: https://github.com/plans
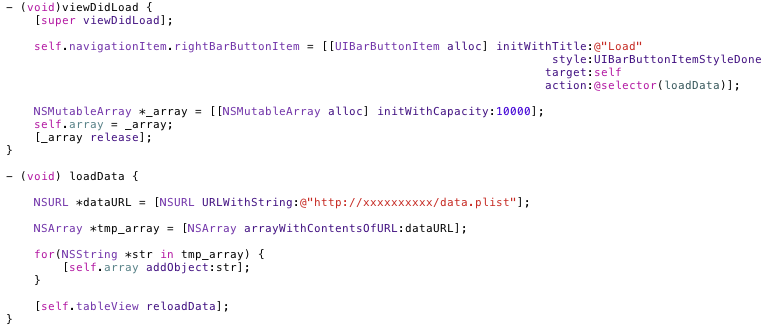
以下是 這個 code 的截圖:



[iPhone dev] 今天看到一個精巧的設計 / tableview / iPhone design pattern
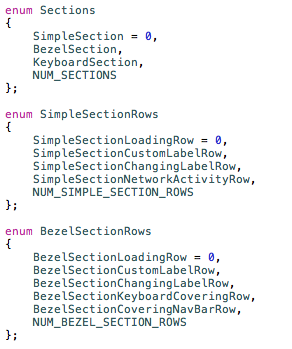
首先, 可以這樣定義 , 定義出有 3 個 section , 在那個 enum Sections array 中, 第一個 item 就讓它的 value = 0 , 那麼最後一個item : NUM_SECTIONS 的 value自然就是這個 array 的 item 數, 就這樣精簡漂亮!!讚嘆! code 寫這樣就非常清楚易懂, 也好 maintain.
再依此定義出 每個 section 的 rows …..

—-
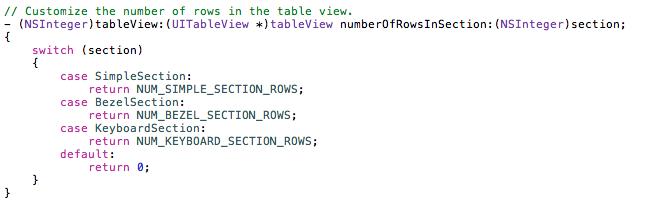
在 numberOfRowsInSection 中, 直接來個 switch(section) 用 case name 的方式 ,直接 return 該 section 有多少 rows 數值回去…, 若無法 mapping 到的 section 就是用 default return 0;

—
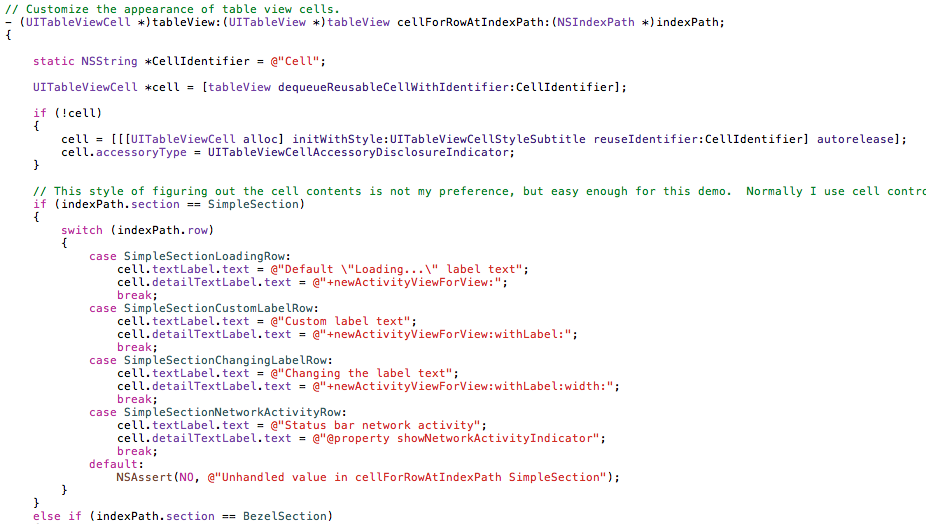
在 cellForRowAtIndexPath 中 , 要 show 出該 section 的 該 row 內容, 也是用 switch case mapping 的方式 , 把正確的內容回傳…

—
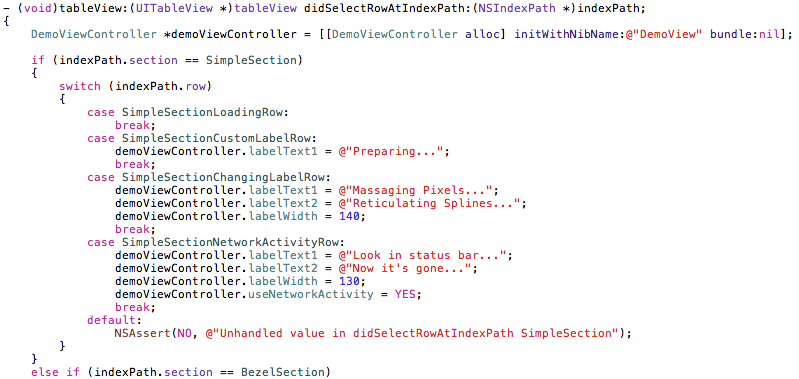
點選 row 時的處理, 也是同樣的作法…

—